С каждым годом пользователей планшетов и мобильных устройств становится всё больше. Компьютеры перестают быть единственным средством для просмотра сайта вашими клиентами. Настало время искать новые способы развития интернет-проектов, которые будут актуальны на несколько лет вперед.
Прошло то время, когда сайты делались статическими или резиновыми. Мобильные версии неактуальны по причине неудобства в управлении, а также сложности в распознании поисковыми системами. Итог: потеря значительной части целевой аудитории сайта, а в конечном счёте вашего потенциального клиента.
Важная новость: сайты, адаптированные под мобильные устройства c 21 апреля 2015 года будут иметь лучший результат в поисковой выдаче Яндекса и Google.
Вы можете проверить, как смотрится ваш сайт при любом разрешении экрана через специальный online-сервис от Google. Достаточно ввести URL сайта и нажать на кнопку «Анализировать».
При отображении сайта на различных устройствах имеются проблемы?
Наше решение — адаптивный дизайн
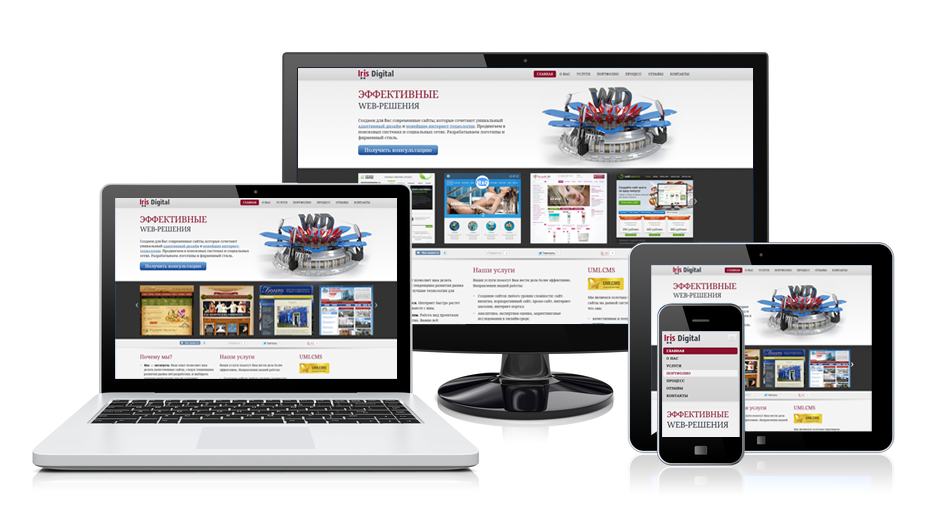
В настоящее время возможно сделать один вариант сайта с единственной версткой, который будет работать на устройствах, начиная с телефонов, заканчивая огромными телевизорами. Например наш сайт: irisdigital.ru (поуменьшайте окно браузера).
Это называется «Responsive Web Design».

Еще преимущества:
- Проще продвигать в поисковых системах (по рекомендациям Google);
- Удобнее управлять с помощью одной системы управления;
- Лучше интегрировать с социальными сетями.
Техники адаптивного дизайна
Плавающая или резиновая сетка макета
Плавающая колонка использует проценты в качестве ширины, в отличие от фиксированного количества пикселей. Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
Медиа-запросы
Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.
Адаптивные изображения (изменение физических размеров изображения)
Метод позволяет создавать адаптивные макеты, которые подают разные размеры изображения для различных разрешений. Это позволяет подавать оптимизированные под мобильные устройства изображения для небольших экранов и их версии в высоком разрешении для больших экранов.
Примеры реализации
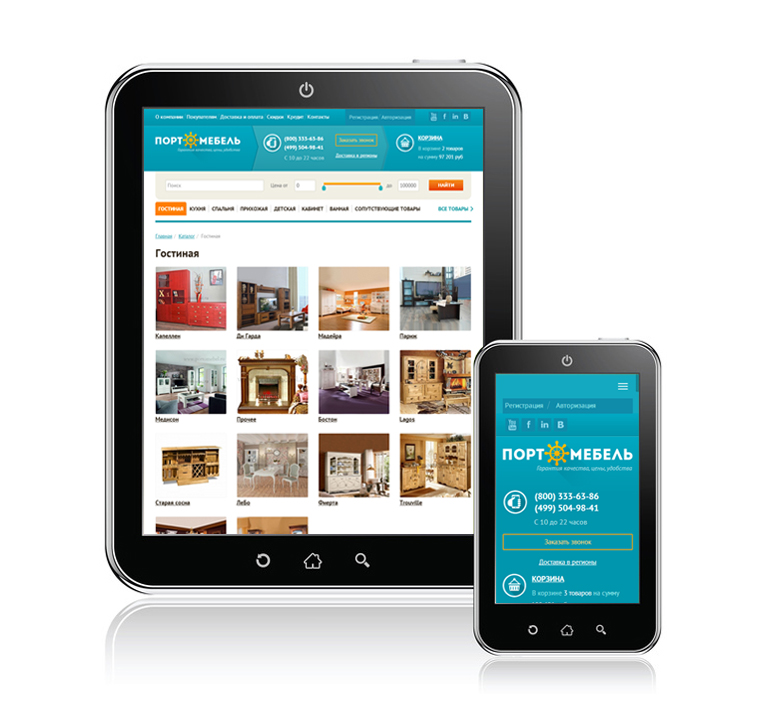
 Адаптивный интернет-магазин «Портомебель»
Адаптивный интернет-магазин «Портомебель»
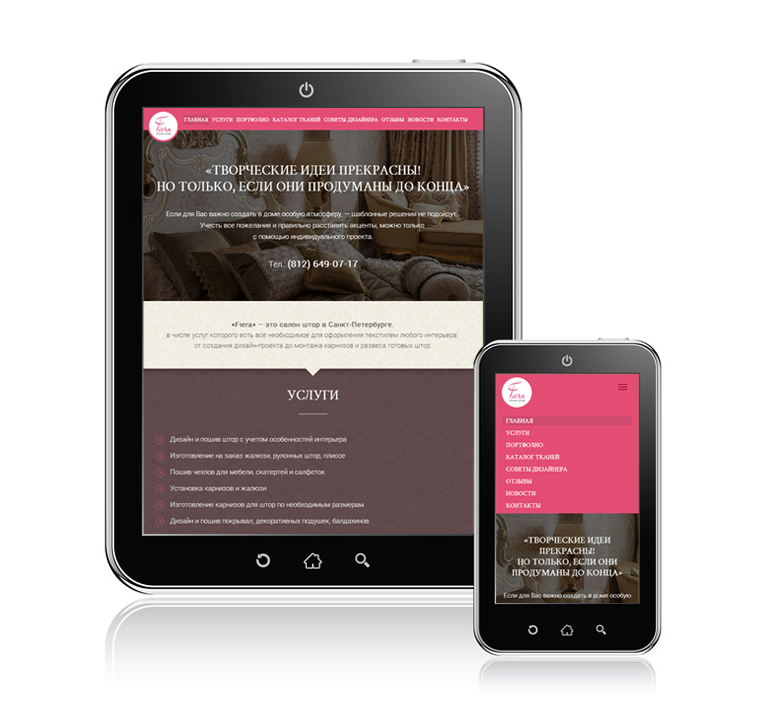
 Адаптивный сайт «Салон штор Fiera»
Адаптивный сайт «Салон штор Fiera»
 Адаптивный сайт компании «AIR CREDIT GROUP» SIA
Адаптивный сайт компании «AIR CREDIT GROUP» SIA
И многие другие работы в портфолио.
Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.