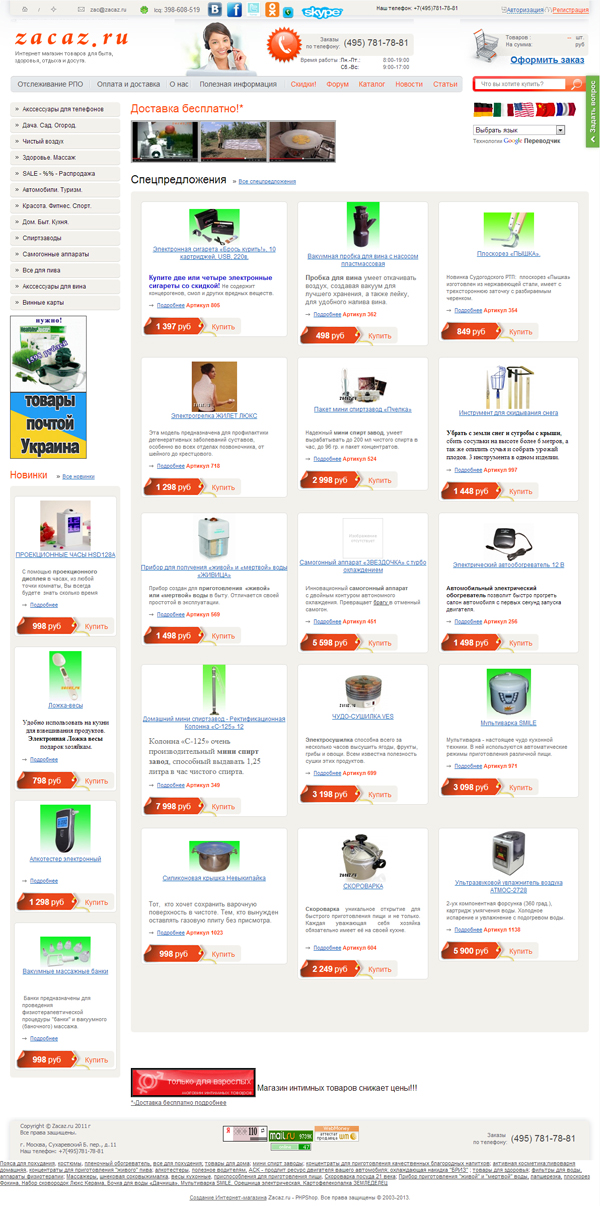
«Zacaz.ru» — интернет-магазин товаров для быта, здоровья, отдыха и досуга.
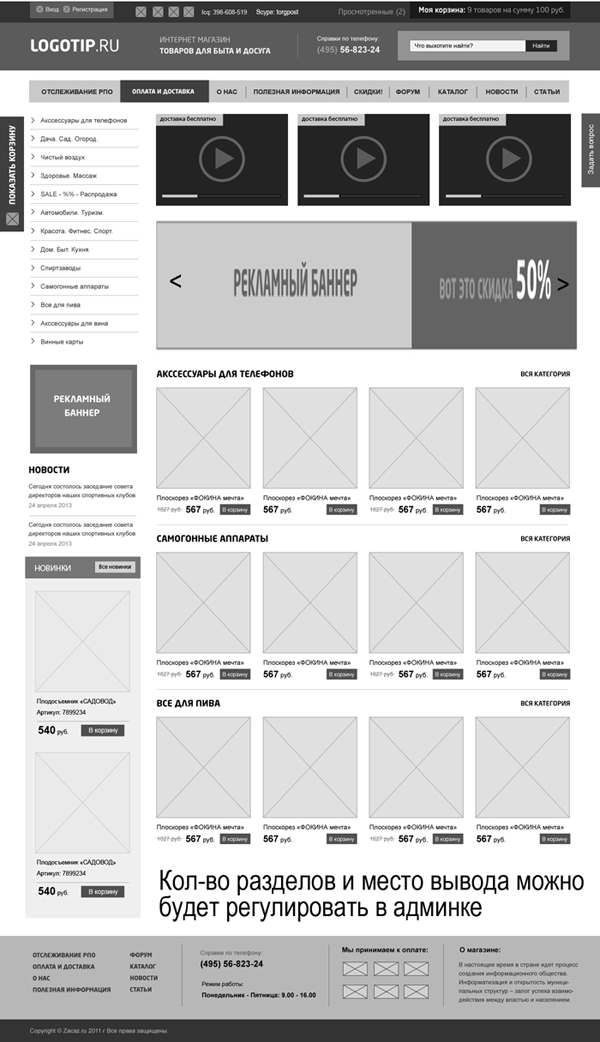
Первоначальный дизайн сайта:

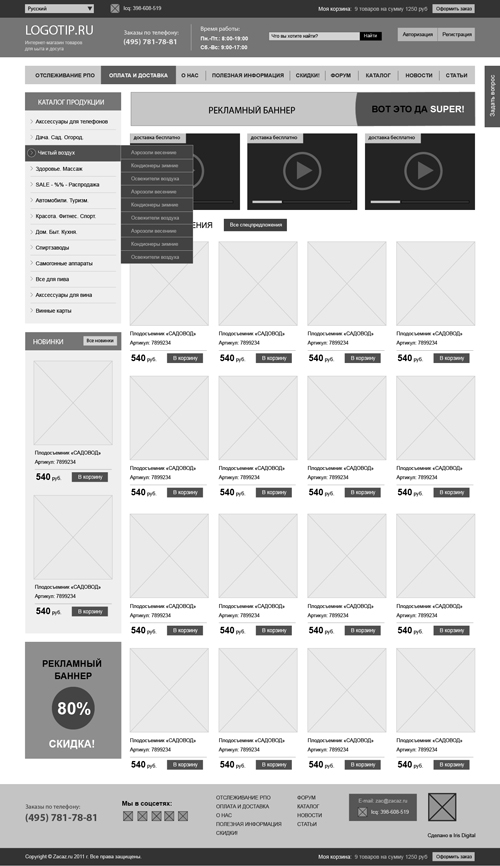
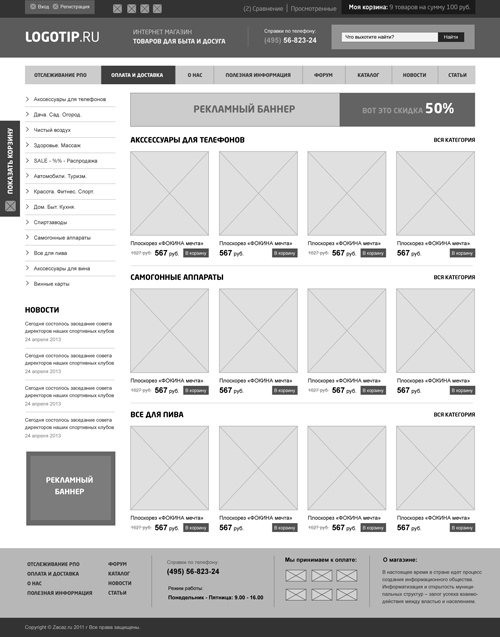
Предлагаем два варианта прототипа:


Комментарии:
За основу взят существующий сайт. Расположение блоков изменили минимально. Предложения по усовершенствованию юзабилити (пользовательского интерфейса):
- Корзина вынесена на самый верх. Планируется, что верхний блок при прокрутке останется неподвижным, что ускорит скорость доступа пользователя к корзине в любой момент совершения покупки.
- Боковое меню с разделами и подразделами переделаны на выпадающее, а не раздвигающее. Смысл — освободить информационное поле для других важных блоков сайта и более быстрого доступа к подразделам. Сейчас это происходит в 3 этапа — наведение мышки на раздел, клик по разделу, клик по подразделу. В выпадающем меню действий 2 — наведение мышки, клик. Ускоряем процесс выбора.
- Ввели рекламный баннер.
- Продублировано основное меню в подвале сайта для более быстрого доступа к разделам, когда пользователь прокрутил сайт в самый низ. В подвале также продублирована корзина с той же целью — быстрый доступ при прокрутке.
- Убираем из товара артикул. Переместим его в карточку товара. Убираем ссылку «подробнее».
- Добавляем опции «Просмотренные товары», а также блок с регистрацией и авторизацией в верхнюю (планируется неподвижную) панель сайта.
- Добавляем блок с визуализацией корзины. Позволит пользователю в любом момент просматривать и корректировать свои покупки.
- Выносим в подвал сайта варианты оплаты.
- Выводим на главную последние новости.
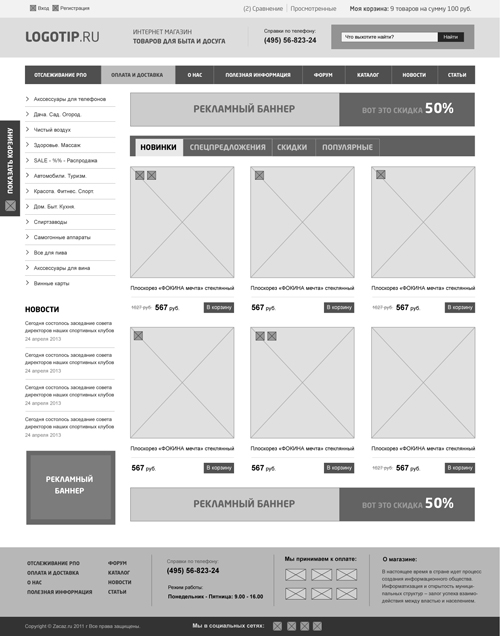
Третий вариант прототипа:

Комментарии:
- Вводим вкладки — «Новинки», «Скидки», «Спецпредложения», «Популярные».
- Поиграли с сеткой вывода товаров: 3 и 4 в ряд.
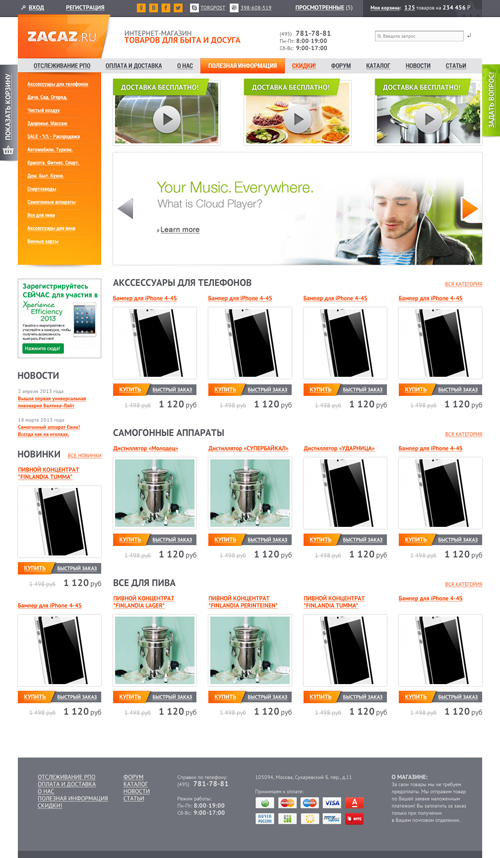
Останавливаемся на первом варианте, дорабатываем:
- Увеличили по высоте место для рекламы.
- Вставили ролики.
- Новости сократили.
- Боковой рекламный баннер переместили под меню.
- Под новости вставили новинки.
- Вставили в шапку скайп, icq.
- Вставили блок «Задать вопрос».

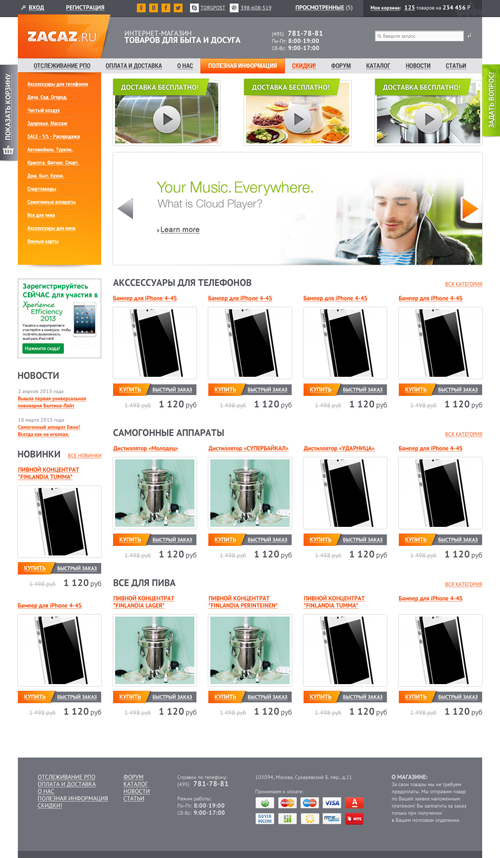
После утверждения прототипа делаем варианты дизайна сайта с разными темным и светлым фоном в шапке:


Утвержден дизайн с темно-серым фоном в шапке. Делаем внутренние страницы:
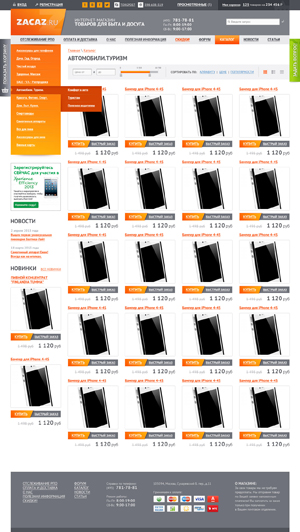
Каталог товаров с фильтрами поиска:

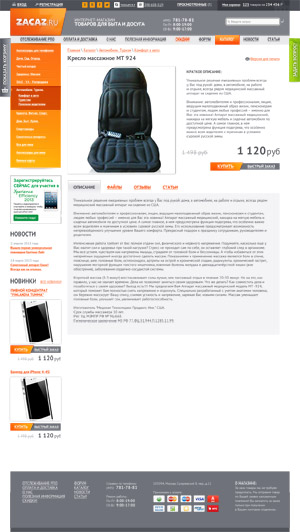
Карточка товара: 
Текстовая страница, новости:

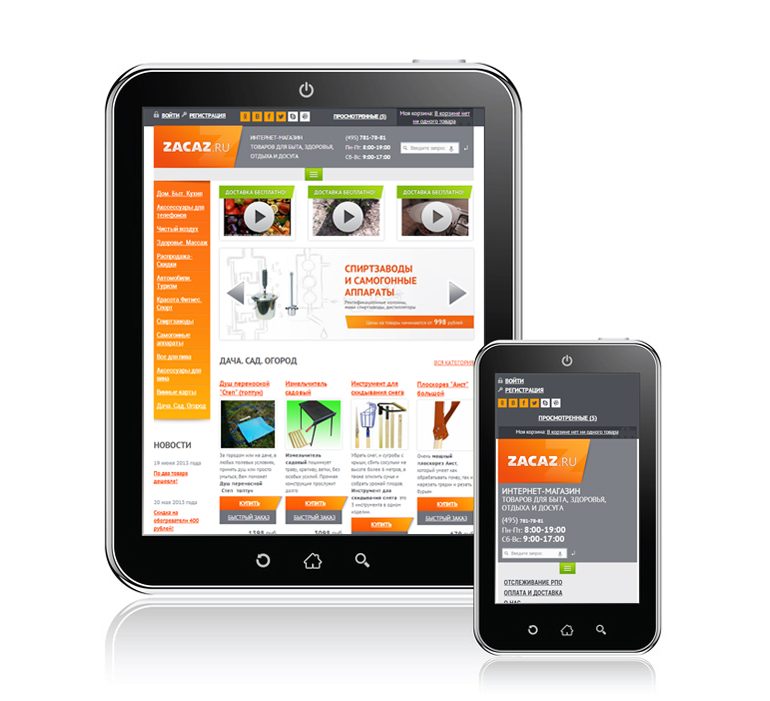
Используя фреймворк Bootstrap v2.3.2, делаем адаптивную верстку. Проводим front-end работу (увеличение товара при наведении, эффект перемещения изобрежения товара в корзину, при нажатии на «Купить» и т.д.)

Производим монтаж сверстанного дизайна с платформой UMI.CMS, дорабатываем функционал, проводим интеграции с различными сервисами.
Работа в портфолио и в интернете.
Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.