«Век вендинга» — интернет-портал о вендинге, созданный в 2009 году.
Первоначальный дизайна портала:

Пожелания заказчика:
- Убрать всю гамму серо-зелено-синего цвета, оставить белый, голубой, черный.
- Изменить шрифты.
- Переделать расположение блоков, согласно предоставленному прототипу.
- Сайт должен быть адаптивным!

Прототип:

Этап создания дизайна
Для создания адаптивного сайта используем в макете сетку от Twitter Bootstrap.
Предлагаем первый вариант дизайн-концепции:

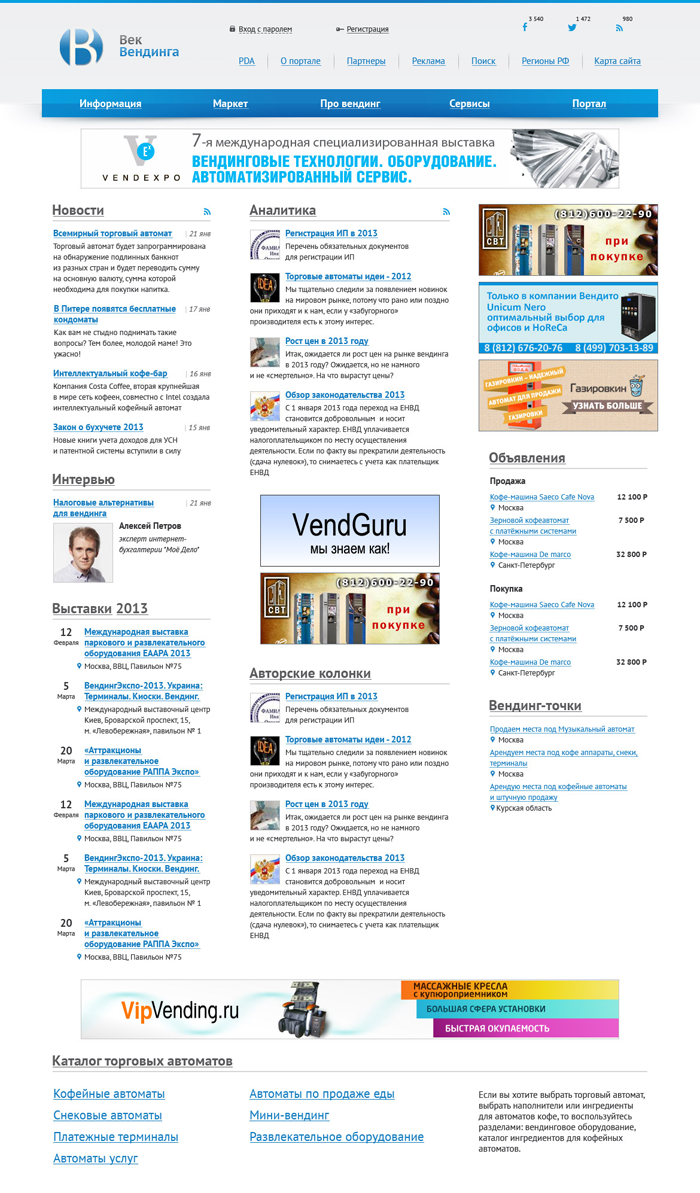
Отказываемся от темно-серого фона, собираем меню в выпадающие списки. Второй вариант:

Останавливаемся на данном варианте. Прорабатываем детали:
- Вводим дополнительный оранжевый цвет для акцентирования географических точек и пользователей.
- Выделяем блок «Вендинг-точки» .
- Добавляем в шапку поиск, блок с регионами.
- Создаем меню для залогининых пользователей.
- Дорабатываем нижнюю часть дизайна: о проекте, партнеры, подвал.
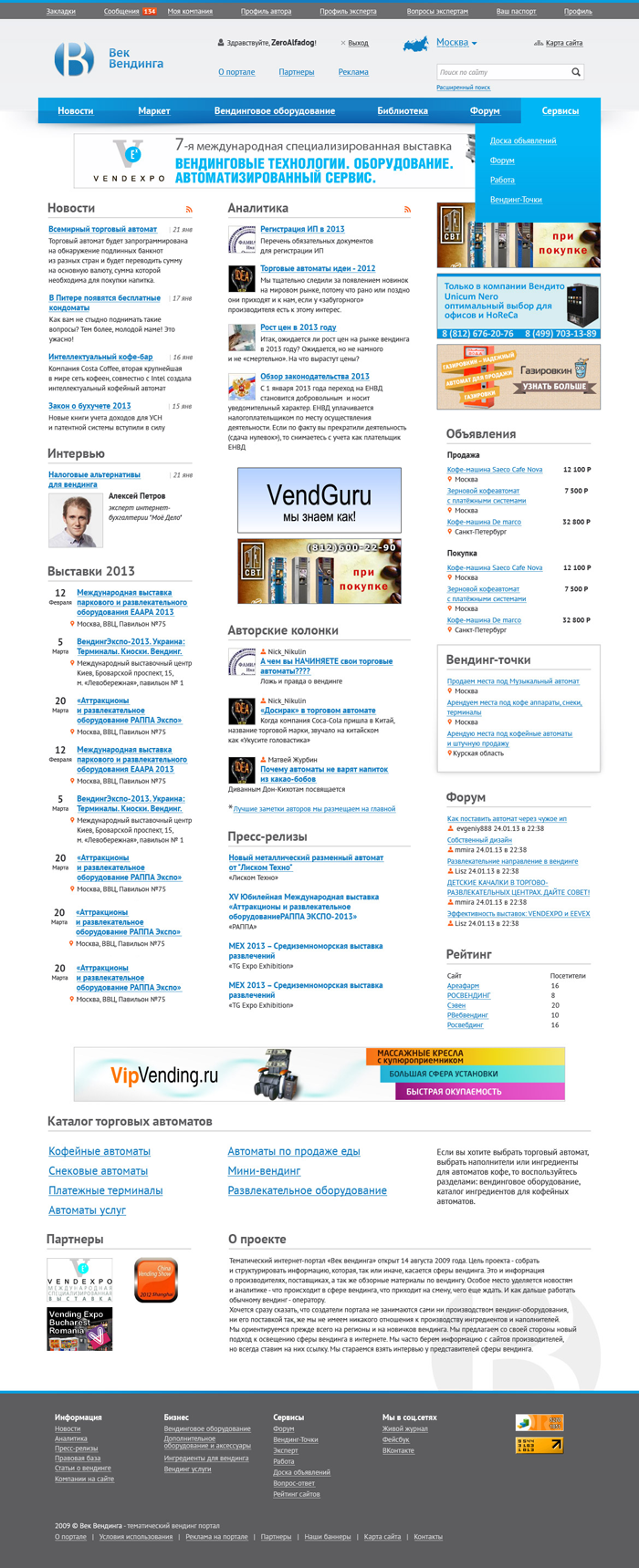
Итог:

Создаем дизайн второстепенных страниц:

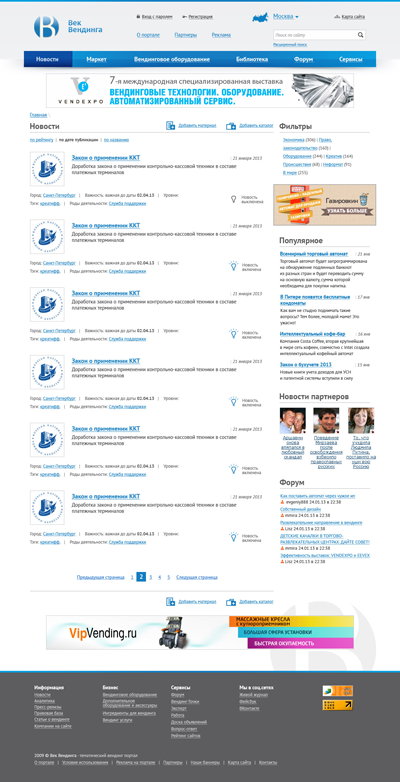
Список новостей

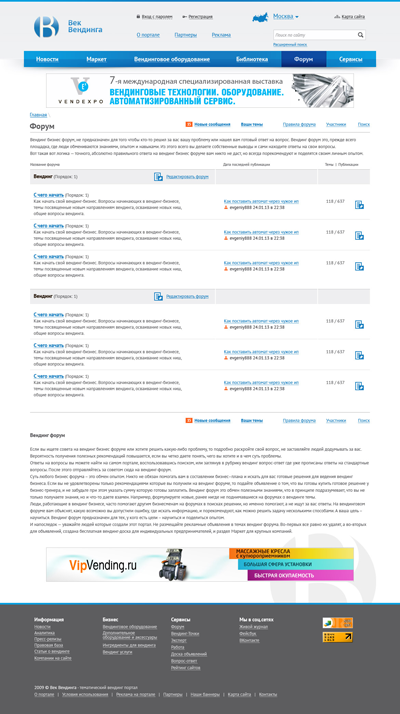
Разделы форума

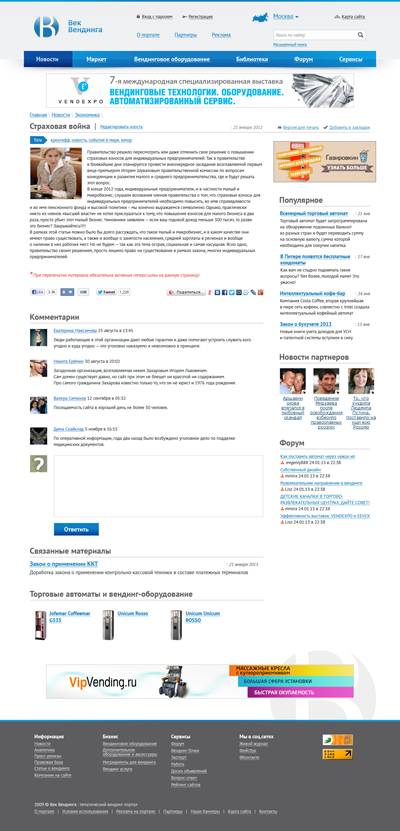
Новости подробнее

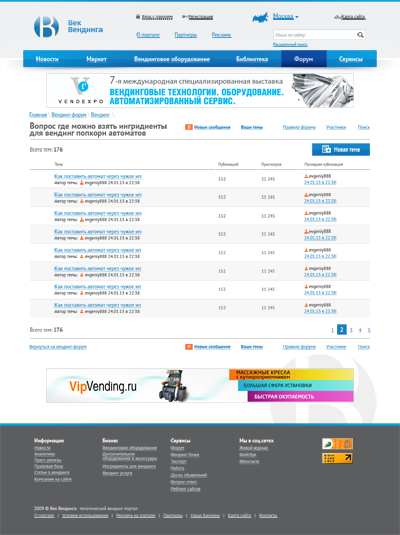
Темы форума
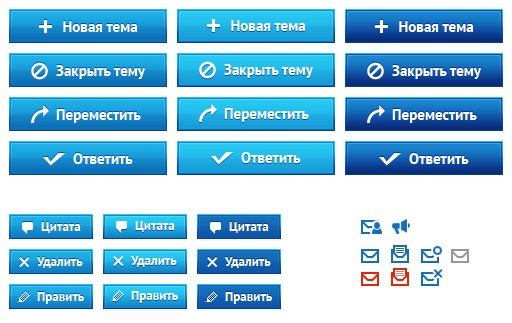
Иконки для форума в разном состоянии активности:

Этап верстки
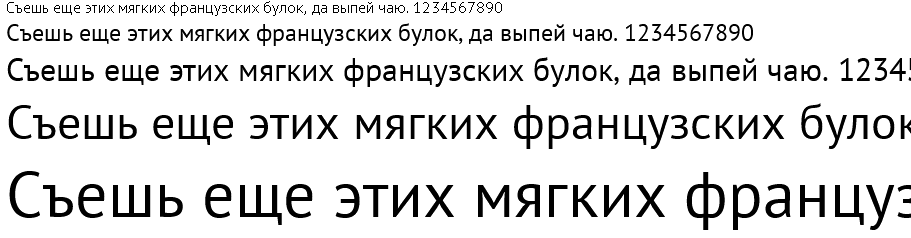
Вcтраиваем семейство шрифтов PT Sans:

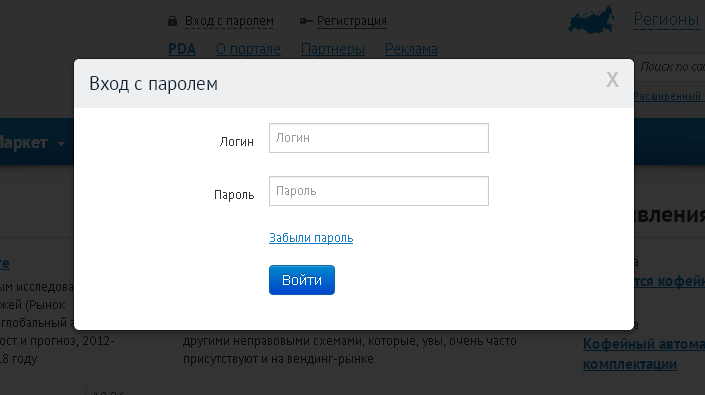
Используем модальные окна для входа:

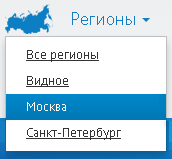
Дропдаун для регионов:

Указываем стили отображение сайта для разных типов устройств.
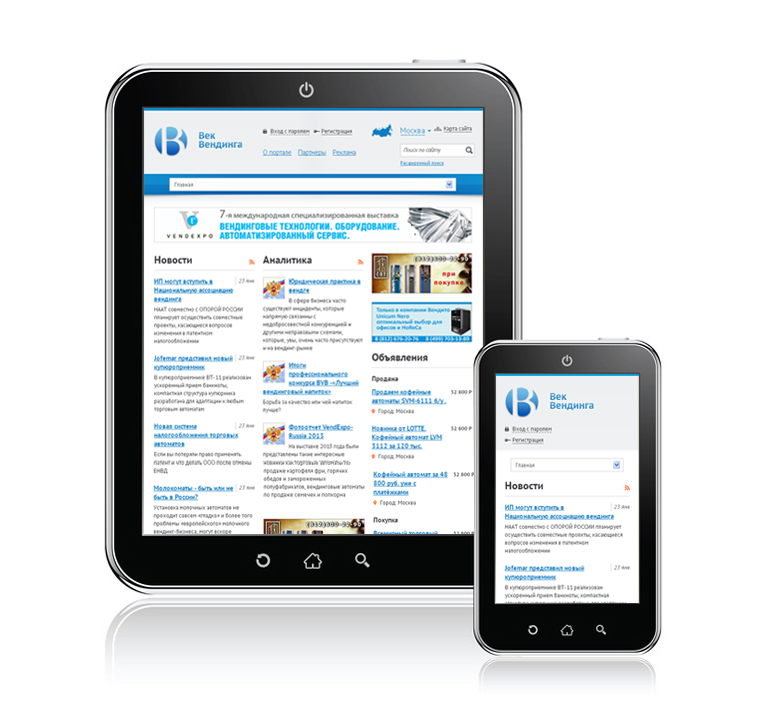
Проверяем корректность отображения на планшете и мобильном:

Работа в портфолио и в интернете.
Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.