Cбор и анализ требований
Цель этапа — максимально полно зафиксировать ваши требования по проекту, выработать единое видение будущего сайта. важно, чтобы наше общение проходило в доверительной атмосфере. Максимальная открытость гарантирует то, что будущий проект будет соответствовать вашим ожиданиям.
Общие требования к сайту
-
Требования к дизайну. Учитывается предоставление элементов фирменного стиля: логотип, фирменные цвета, фирменные шрифты, графические элементы и образы. Обсуждается возможное использование в дизайне модных трендов: Flat design (плоский дизайн), Google Material Design (Материальный дизайн). Выясняются требования к модульной сетке: фиксированная, резиновая или адаптивная. Принимаются пожелания по блокам и элементам на главной и внутренних страницах сайта.
-
Требования к структуре сайта. Обсуждаются количество навигаций: основные разделы и подразделы сайта, структура каталога (необходимые поля для заполнения).
-
Требования к функционалу. В зависимости от решаемых задач (например, количество позиций каталога больше или меньше 10 тысяч, наличие опционных свойств: один товар разного размера, цвета по разной цене) и ваших индивидуальных пожеланий проводится выбор системы управления сайтом: UMI.CMS или 1С-Битрикс, определяется тип лицензии, обсуждается дополнительный функционал, не входящий в стандартную поставку лицензии. Четкая расстановка приоритетов обеспечит реализацию наиболее востребованной функциональности и исключение второстепенной/невостребованной функциональности, что сэкономит ваш бюджет и сроки.
На этапе анализа требований проходит структуризация уже собранных ранее требований. Полнота и качество анализа требований играют ключевую роль в успехе всего проекта. После проведения анализа требований определяются сроки и стоимость разработки вашего сайта.
- Скачать бриф на создание Landing Page (лендинга) (doc, 143 Кб)
- Скачать бриф на создание корпоративного сайта (doc, 116 Кб)
- Скачать бриф на создание интернет-магазина (doc, 127 Кб)
- Скачать бриф на интеграцию сайта c 1C (doc, 112 Кб)
- Скачать бриф на разработку логотипа (doc, 117 Кб)

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Проектирование, прототипирование
Цель проектирования — проверка пригодности предлагаемой концепции проекта, представление сайта на ранних стадиях процесса разработки. Прототип сайта (макет в черновой, пробной версии) позволяет получить обратную связь от вас, когда это наиболее необходимо: в начале проекта есть возможность исправить ошибки проектирования практически без потерь.
Преимущества применения прототипирования
-
Уменьшение времени на разработку и ваших рисков. Чем позднее проводятся изменения в проекте, тем они сложнее и дороже, поэтому, уточнение «что же вы хотите на самом деле» на ранних стадиях разработки — снижает общую стоимость.
-
Вовлечение вас в процесс разработки. Прототипирование вовлекает вас в процесс разработки, и позволяет вам видеть то, как именно будет выглядеть будущий сайт. Это позволяет избавиться от наших с вами возможных расхождений в представлении о будущем интернет-проекте.
Виды прототипов
-
Интерактивные прототипы. Способны реагировать на действия пользователя и эмулировать реальные события. Недостатки: проектирование различных динамических блоков с использованием переменных и логических условностей может быть неудобным и более затратным, чем реализация этого с помощью верстки и программирования.
-
Неинтерактивные прототипы. Наброски каркасов разделов сайта в нескольких вариантах. Преимущества: проще и быстрее, чем это можно сделать, если применять в начале проектирования сложные программные инструменты разработки интерактивных прототипов.
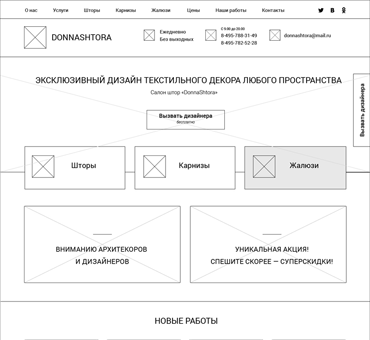
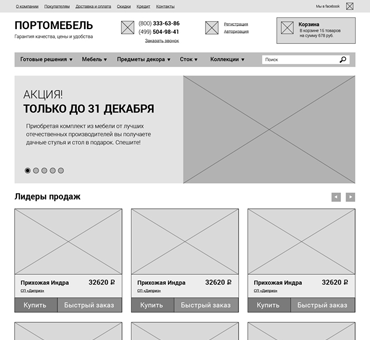
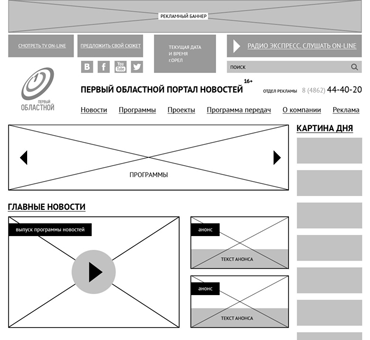
Мы проектируем неинтерактивные прототипы, что позволяет сократить сроки и стоимость разработки вашего сайта. Примеры создания прототипов вы можете посмотреть в разделе «Процесс нашей работы».

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Разработка дизайна
Дизайн сайта – это совокупность графических элементов, шрифтов и цветов, реализованных на сайте. Основной задачей дизайна сайта является формирование у посетителя приятного впечатления. Поскольку сайт является лицом компании, дизайн разрабатывается с учетом фирменного стиля. Необходимо помнить о целях, которые вы поставили перед сайтом: не поразить всех красивой картинкой, а рассказать о том, что предлагает ваша компания, показать ваши отличия от конкурентов и привлечь как можно больше посетителей на сайт. Хороший дизайн сайта – незаметный, ненавязчивый дизайн, который не отвлекает посетителя от основного – от предоставленной целевой информации.
При разработке дизайна учитываются правила веб-дизайна, психологические факторы, а также все новые тенденции в веб-дизайне. Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия. Чем больше внимания уделяются этим принципам, тем более удачным в итоге получится ваш сайт. Тренды веб-дизайна: Flat design (плоский дизайн) и Google Material Design (Материальный дизайн).
Порядок работы по созданию веб-дизайна
-
Генерация идей дизайна. Набор идей предоставляется в виде макета с текстовыми пояснениями.
-
Разработка предварительного макета дизайна главной страницы.
-
Исправление Ваших замечаний (если есть), доработка макета до завершенного вида.
-
Разработка дизайна типовых страниц (например: статьи, новости, каталог продукции).
-
Утверждение дизайна, передача макета в производство (верстка, программирование) разработчикам.
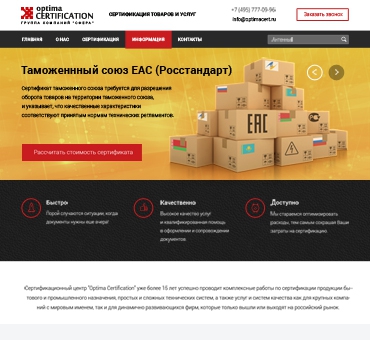
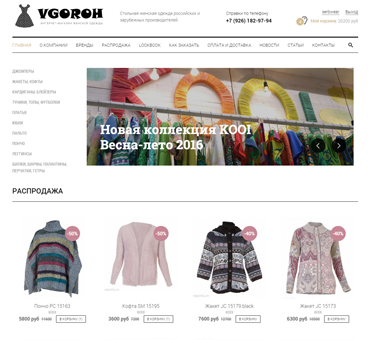
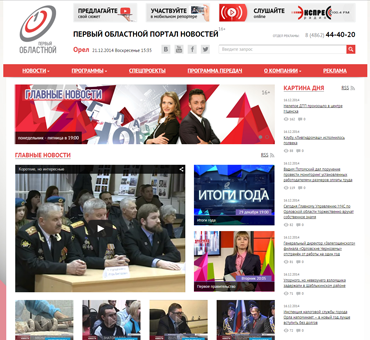
Ознакомиться с примерами нашей работы по созданию веб-дизайна вы можете в разделе «Портфолио».

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
HTML-верстка
Верстка — это формирование html-страниц, содержащих изображения, отформатированные тексты и другие элементы страниц сайта. По принципу отображения веб-страницы в окне браузера выделяют: фиксированную (постоянный размер сайта, который не зависит от ширины монитора пользователя), резиновую (позволяет странице менять свой размер в соответствии с параметрами окна браузера) и адаптивную (сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю) верстку.
Важная новость: сайты, адаптированные под мобильные устройства c 21 апреля 2015 года будут иметь лучший результат в поисковой выдаче Яндекса и Google.
Современные стандарты верстки: HTML5/CSS3. На данном этапе осуществляется применение популярных фреймворков (Bootstrap) и библиотек (jQuery).
Основные требования к верстке
-
Кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
-
Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
-
Быстрота обработки кода браузером.
-
Валидность — соответствие стандартам.
-
Семантическая корректность — логичное и правильное использование элементов HTML.
Мы разрабатываем адаптивные сайты любой сложности, ознакомьтесь со всеми преимуществами адаптивной верстки.

Заинтересовали наши услуги? Вы можете связаться с нами и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
Программирование
Программирование — технический этап, на котором реализуется весь функционал сайта. Именно этот этап является наиболее сложным по реализации в технологическом плане. Серьезной задачей является выбор CMS (системы управления сайтом), позволяющей обновлять информацию на сайте без лишних сложностей.
Преимущества коммерческих CMS
- Официальная техническая поддержка;
- Широкая функциональность;
- Высокая безопасность (закрытый исходный код), наличие подтверждающих сертификатов;
- Быстрое обновление;
- Легальная документация: руководство для пользователей и разработчиков.
Популярные коммерческие CMS
В «Рейтинге Рунета» опубликован рейтинг популярности CMS в 2015 году. Лидеры рейтинга:
На сервер устанавливается дистрибутив системы управления сайтом, вводится активационный ключ и производятся все необходимые настройки для подготовки дальнейших работ по созданию сайта. После того, как все настройки в системе управления сайтом произведены, интегрируется html-шаблон дизайна. Затем дополнительно производятся тесты корректного отображения визуальной части сайта. Закончив интеграцию дизайна настраивается функционал сайта: интегрируются необходимые модули и оформляются под стиль сайта. При настройке каждый модуль тестируется. При необходимости производится доработка модулей сайта. Если какой-либо функционал сайта отличается от имеющегося в системе управления сайтом, то разрабатывается дополнительный функционал.
Мы являемся платиновыми партнерами UMI.CMS и бизнес-партнерами 1С-Битрикс: Управление сайтом.


А также имеем большой опыт в решении нестандартных IT-задач, разработке дополнительного функционала, интеграции CMS с учетными системами, системами оплаты и доставки.

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
Подготовка контента, наполнение
Подготовка контента (от англ. content — содержание) — этап сбора и подготовки в пригодный для размещения на сайте вид информационных материалов (тексты, таблицы, графики, иллюстрации, фотографии, аудио-файлы, видео-файлы).
Важно понимать, что посетители вашего сайта, в первую очередь, ищут полезную для них информацию, и, чтобы ваши потенциальные клиенты обратились именно к вам, нужно написать грамотные убедительные тексты с правильными заголовками, подходящими иллюстрациями и фотографиями.
Варианты подготовки контента
-
Вы самостоятельно подготавливаете материал для сайта и присылаете его нам в электронном формате. Мы проверяем его на пригодность (качество), размещаем на сайт или указываем на проблемы. Например: необходима обработка фото (кадрирование, изменение размера), переработка текста (рерайт). Устранение проблем вы можете выполнить самостоятельно, либо доверить нашим специалистам.
-
Вы частично подготавливаете материал для сайта (фото, видео, таблицы, графики), а мы занимаемся написанием текстов по заранее согласованной тематике. Это могут быть тексты с описаниями услуг, разделов каталогов, карточек товаров, тематические статьи и другая полезная для вашего посетителя информация.
Мы рады предложить вам услуги профессионального филолога (написание текстов и статей, корректура уже готового материала), а также услуги профессионального иллюстратора (с красивыми иллюстрациями Ваш текст будет лучше восприниматься пользователями).

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
Тестирование, запуск
Тестирование — последний этап в непосредственно создании сайта, проводится с целью обнаружение ошибок и неточностей работы сайта. Еще раз проверяются:
- Внешний вид сайта;
- Корректность отображения в разных браузерах;
- Правильность отображения текстовой информации, размещенной на сайте;
- Работа всего функционала на сайте.
После того, как мы протестируем сайт, он предоставляется вам на проверку. При наличии замечаний, нами делаются соответствующие правки в рамках работ по созданию.
Запуск сайта предполагает следующие действия:
- Подбор подходящего для работы сайта хостинга;
- Настройка сервера;
- Перенос данных на выбранный хостинг;
- Проверка его работоспособности после переноса.
Теперь будущее сайта зависит от вас. Вам решать: будет ли сайт выполнять свои задачи или просто существовать в интернете.

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
Поддержка сайта
Поддержка сайта — комплекс мер, направленных на его развитие. Постоянное и качественное обслуживание сайта способно превратить его в эффективный инструмент продаж, решить маркетинговые и рекламные задачи.
Виды поддержки сайта
-
Информационная поддержка. Создание и размещение актуальной информации (новых разделов и подразделов сайта), обновление новостей, статей, фотогалереи, каталога товаров и т.д.
-
Техническая поддержка. Мониторинг работоспособности, управление хостингом, решение вопросов с технической поддержкой хостинга.
-
Консультации по работе CMS. Оперативные ответы на вопросы о работе системы, решение вопросов с технической поддержкой производителей CMS.
-
Расширение функционала, решение новых IT-задач. Разработка дополнительно функционала, подключение сторонних систем, интеграция с различными сервисами.
Мы предлагаем гибкие условия обслуживания вашего сайта, индивидуальный подход с учетом Ваших интересов и пожеланий.

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.
Получить консультацию у специалистов БЕСПЛАТНО!
Продвижение сайта
Продвижение сайта — приведение сайта в соответствие с правилами, установленными поисковыми системами для достижения параметров, позволяющих обойти конкурентов в результате выдачи Google и Яндекса.
Этапы продвижения
-
Информационный анализ и оптимизация сайта. Редактирование и оптимизация текстов, изображений, работа с мега-тегами, создание оптимальной внутренней ссылочной структуры и т.д.
-
Технический анализ и оптимизация сайта. Создание актуальной карты сайта (sitemap.xml), корректной обработки удаленных страниц, доработка файла robots.txt и т.д.
-
Работа с внешними факторами. Регистрация в поисковых системах, установка счетчиков сбора статистики, регистрация в каталогах.
-
Анализ и мониторинг конкурентов. Внесение необходимых изменений на сайте, исходя из поведения конкурентов.

Заинтересовали наши услуги? Вы можете связаться с нами, и мы с удовольствием ответим на ваши вопросы.